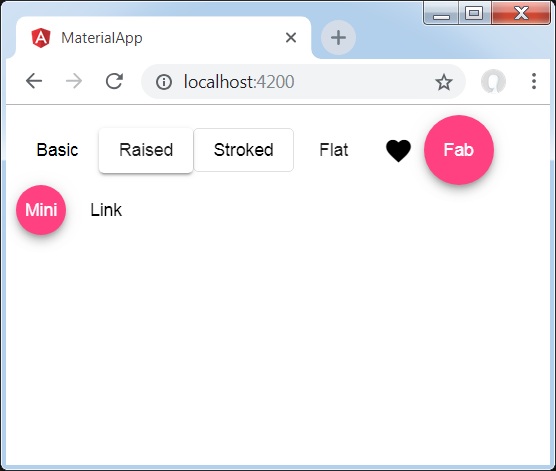
Smaller Mat Button Material Buttons

Mat fab is a regular fab button mat mini fab is a mini fab button.
Smaller mat button material buttons. Buttons can be colored in terms of the current theme using the color property to set the background color to primary accent or warn by default only fabs floating action button are colored. Please do not try to edit posts which are clearly off topic all you added was more reason to close it as being a tool recommendation or even primarily opinion based. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. If a text label is not used an icon should be present to signify what the button does.
The icon button can be used to toggle between an on and off icon. Backed by open source code material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. There are 7 types of buttons mentioned on angular material design official website. According to the material design spec button text has to be.
To style an icon button as an icon button toggle add both icons as child elements and place the mdc icon button icon on. Regarding this suggested edit of yours. Fab button should not contain regular text and icon should clearly represent the action being performed. Fab buttons should be used for constructive actions such as create share etc.
Another problem is that the first edit on a question after it has been put on hold puts a question into the reopen queue whereas subsequent edits won t. The mdc icon button can be used with both button and a tags. The primary button type is raised button type provided by angular material design when we talk about high click through rate ctr then there is no best option available option then the raised button in material design. Menu icons with some icons being larger e g.
The default background color for mat button and mat raised button matches the theme s background color. Ie11 will not center the icon properly if there is a newline or space after the material icon text. This loop allows you to easily test different sizes of font up to any size at 1px increments until you find a size that works for you. Fab extended button contains text label with icon.
If you re like me you often need to have the majority of icons at a specific size e g.