Scss Mat Color

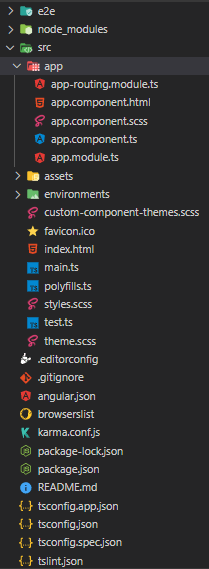
In src styles scss i have.
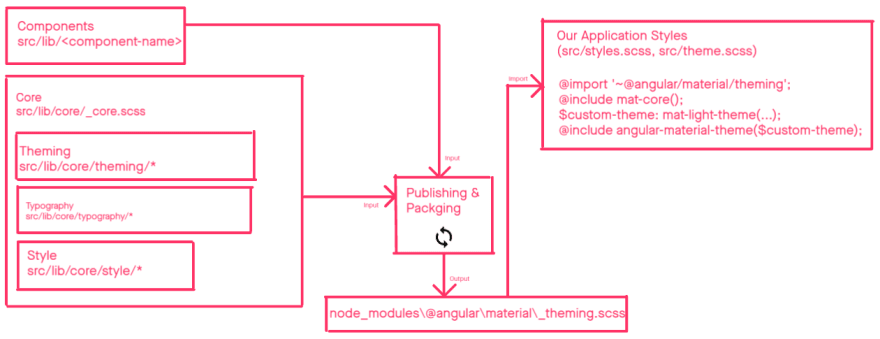
Scss mat color. Mat palette takes a base palette yes that s another palette more on that in a second and returns a new palette that comes with material specific hue color values for light. The numbers behind the palette variable name select particular shades of chosen color for default lighter and darker variants if no numbers are provided. Adjust color color red green blue hue saturation lightness alpha adjusts one or more parameters by the specified amount. My first attempt was to create the color variables in the theme scss directly that s wrong because it would include mat core and angular material theme every time we.
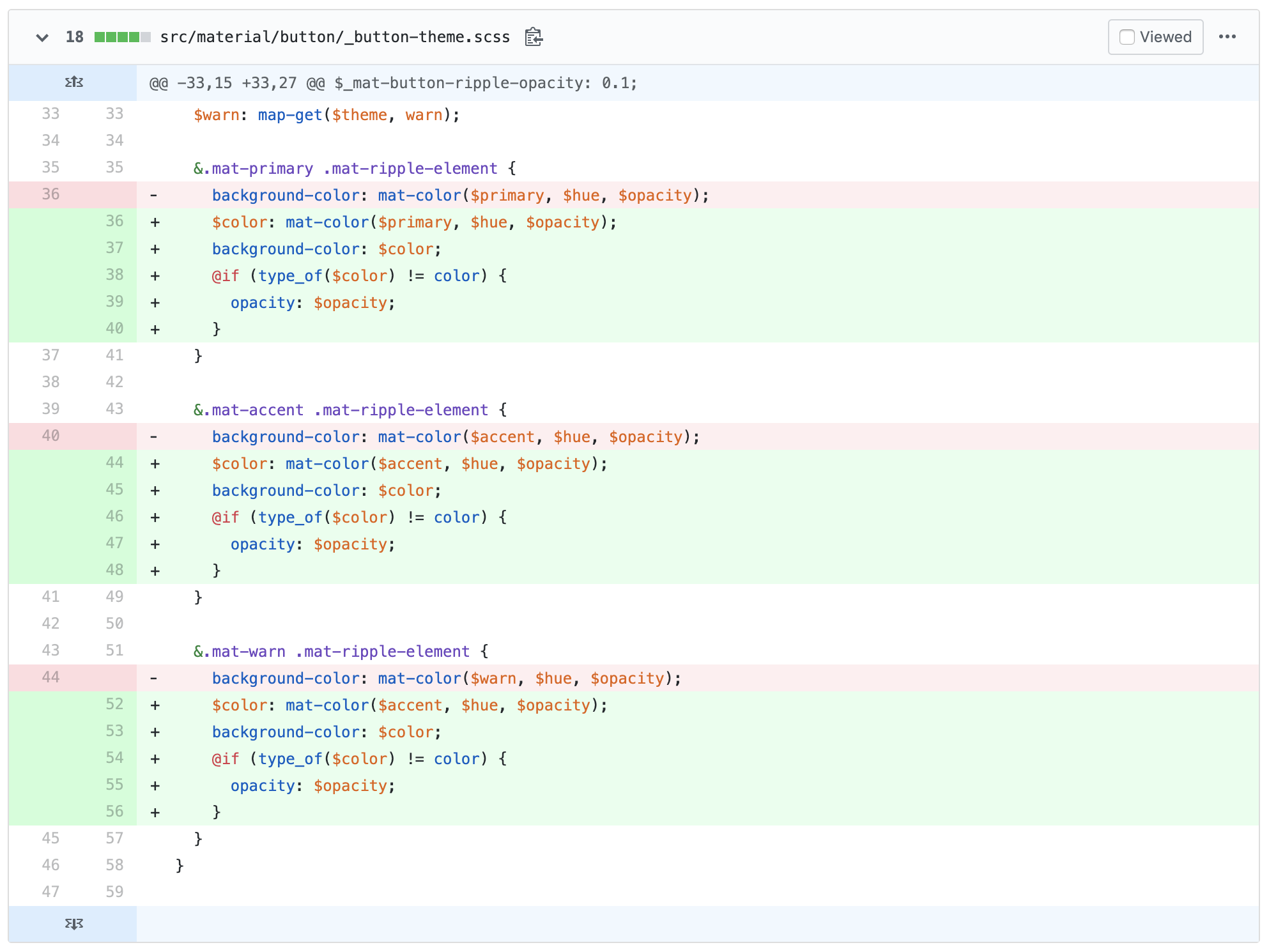
By simply importing the theme scss into styles scss you can tap into. What you shouldn t do. This function adds or subtracts the specified amount to from the existing color value. Adjusts the color s hue with a degree from 360deg to 360deg.
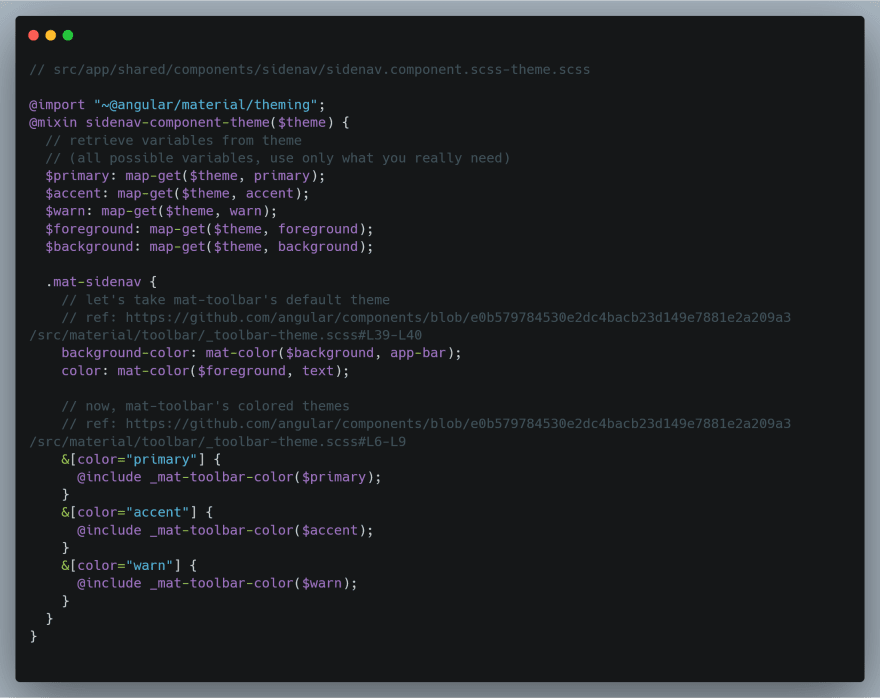
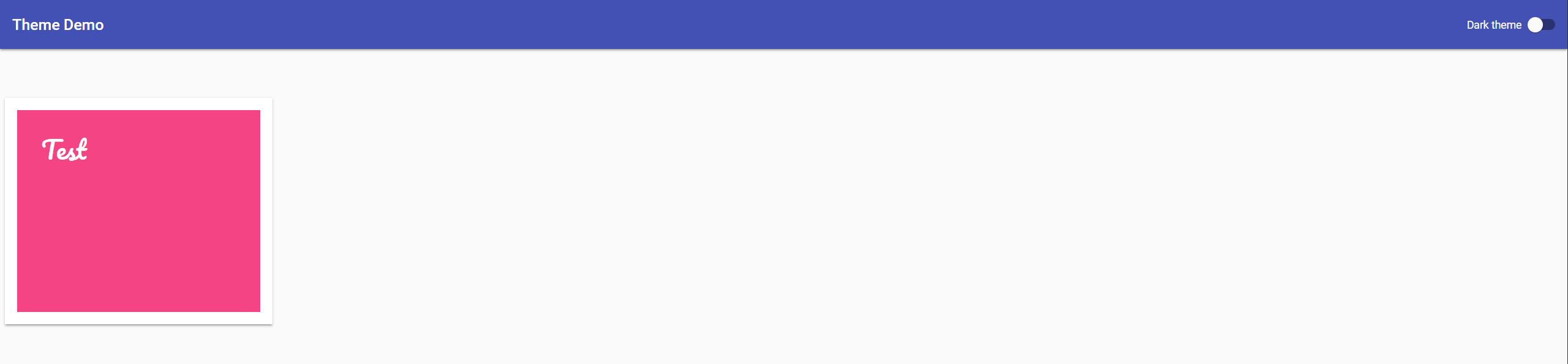
However if you have to preserve the existing behavior darken. To make a color a certain percentage darker than it was before use color scale instead. First of let s take a look at the angular material color palette to understand how it works. I am hoping to have the background of a mat sidenav the same as my mat toolbar theme color.
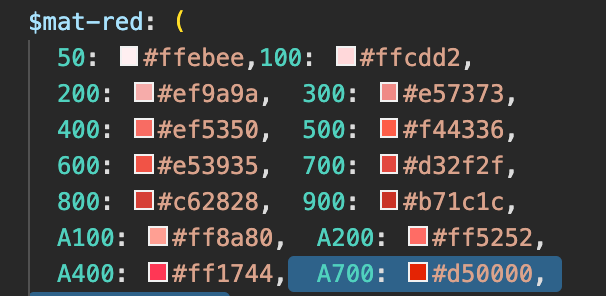
Because darken is usually not the best way to make a color darker it s not included directly in the new module system. Generating angular material custom color palette. Angular material2 uses a utility scss file styles scss which like theme scss is located in src and automatically compiles. The color names and values themselves are taken from the official material design color guidelines.
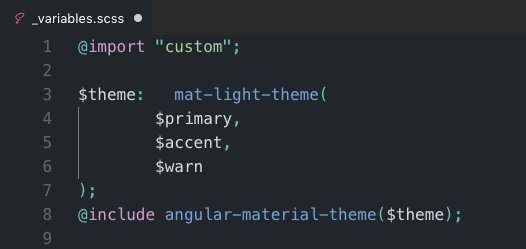
Theme scss and custom component themes scss in our main styles scss and include their mixins so our updated file will look like below. This is how color palettes are defined in angular material. The next thing we need to do is to generate color palettes which can then be composed to an actual theme. Angular material theme definition file.
To generate a color palette we can use angular material s mat palette mix in. Let s import both.